**DatePicker **小部件是一个封装了Bootstrap DatePicker插件到Yii2中的一个插件。
可以方便的由用户选择日期,以用于快速输入日期数据。该插件是基于Yii2 BootStrap3制作的。
如果浏览器不支持Jquery。该组件仍然支持以下四种类型:
- Simple Input Markup //常用的简单input输入框类型
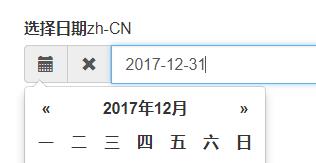
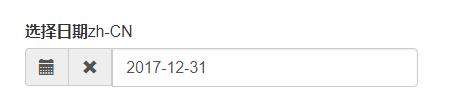
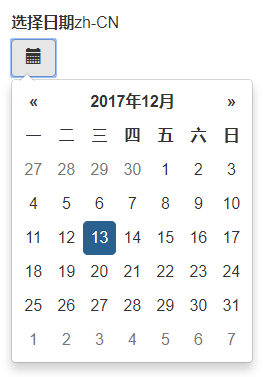
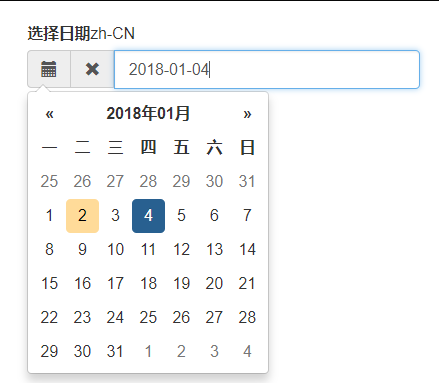
- Component Markup - Addon Prepended //在input前加入 选择日期&清空栏目 按钮
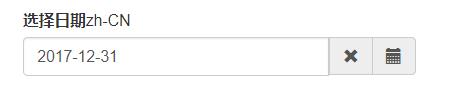
- Component Markup - Addon Appended //在input后加入 选择日期&清空栏目 按钮
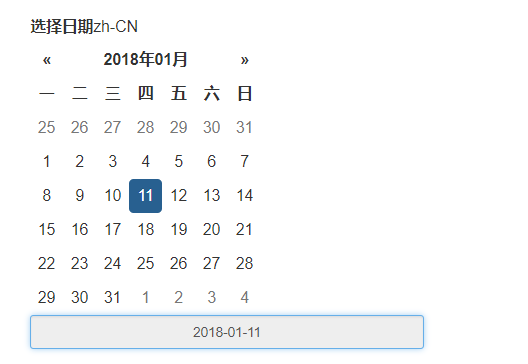
- Inline / Embedded Markup //嵌入式日期选择框
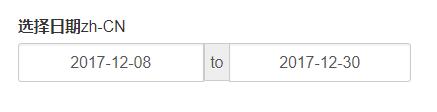
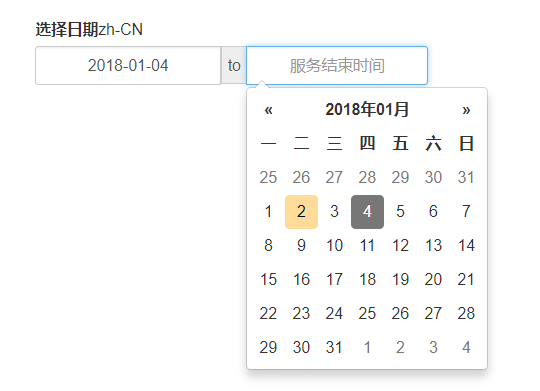
- Date Range Markup (from and to dates) //日期范围,从A日期~B日期。
项目地址: https://github.com/kartik-v/yii2-widget-datepicker
文档中未尽事宜查看插件手册:http://demos.krajee.com/widget-details/datepicker
- 安装
通过composer进行安装.
1 | composer require kartik-v/yii2-widget-datepicker "@dev" |
- 部分参数解释
size: 组件大小 参数范围:[lg, md, sm, xs]
name: 输入框input的name属性 如果DatePicker是TYPE_RANGE类型必须设置name2
attribute:设置model的属性。如果DatePicker是TYPE_RANGE类型必须设置attribute2
value:设置input的value属性。如果DatePicker是TYPE_RANGE类型可以设置value2
options: 设置input的其它配置,比如placeholder等。。如果DatePicker是TYPE_RANGE类型可以设置options2.
separator: 分隔符。一般用于TYPE_RANGE类型的输入框。将在两个input中间显示一个分隔符。默认为“to”。
pluginEvents:插件事件数组。插件可以绑定以下几个事件
[
show,
hide,
clearDate,
changeDate,
changeMonth,
changeYear,
changeDecade,
changeCentury
]
绑定事件到自定义函数可以进行如下配置:1
2
3
4
5
6
7
8pluginEvents = [
"show" => "function(e) { # `e` here contains the extra attributes }",
"hide" => "function(e) { # `e` here contains the extra attributes }",
"clearDate" => "function(e) { # `e` here contains the extra attributes }",
"changeDate" => "function(e) { # `e` here contains the extra attributes }",
"changeYear" => "function(e) { # `e` here contains the extra attributes }",
"changeMonth" => "function(e) { # `e` here contains the extra attributes }",
];readonly:设置input是否只读
pluginOptions:插件配置数组,常用配置如下:
完整的配置文档请查看:http://bootstrap-datepicker.readthedocs.io/en/latest/options.html
| 配置名称 | 类型 | 其它说明 |
|---|---|---|
| autoclose | Boolean | 默认False,是否自动关闭日期选择框。 |
| clearBtn | Boolean | 默认False,是否在日期选择框下方显示清空按钮。 |
| container | String | 默认Body,附加到某个元素上以用于弹出DatePicker。会设置该元素ID为‘#picker-container‘ |
| startDate | Date或String | 设置该日期,那么该日期之前的日期将不可选择。 |
| endDate | Date或String | 设置该日期,那么该日期之后的日期将不可选择。 |
| format | String | 默认“mm/dd/yyyy”。设置日期格式 |
| multidate | Boolean或Number | 默认False,如果设置为true将允许多选日期。如果特定某个数,将允许选择特定数个日期。 |
| todayBtn | Boolean | 默认False,是否在日期选择框下方显示今日按钮。点击将输入今日日期。 |
| todayHighlight | Boolean | 默认False,是否高亮显示今日日期。 |
- type: 组件类型,缺省设置为 TYPE_COMPONENT_PREPEND 或2.
参数范围:[
TYPE_INPUT, //普通input输入框
TYPE_COMPONENT_PREPEND,
TYPE_COMPONENT_APPEND,
TYPE_INLINE,
TYPE_RANGE,
TYPE_BUTTON
] 以上分别对应 1 ~ 6,使用常量需要DatePicker::常量名称,
例如:DatePicker::TYPE_COMPONENT_PREPEND,
注意:官方文档中TYPE_INLINE和TYPE_RANGE的常量值不正确,两个常量顺序写错了。
正确的TYPE_INLINE = 4,TYPE_RANGE = 5.
1 |
|
不使用model的形式
不使用ActiveForm和后台传来的model也可以直接在页面里输出该组件,代码如下1
2
3
4
5
6
7
8
9echo DatePicker::widget([
'name' => 'check_issue_date',
'value' => date('Y-m-d', strtotime('+2 days')),
'options' => ['placeholder' => '请选择日期 ...'],
'pluginOptions' => [
'format' => 'yyyy-mm-dd',
'todayHighlight' => true
]
]);使用model+ActiveForm的形式
在controller里面将model传递给视图。1
2
3
4
5
6
$model = new ServiceHistory();
return $this->render('create', [
'model' => $model,
]);在视图中,先创建ActiveForm,再输出DatePicker代码片段如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19$form = ActiveForm::begin([]);
echo DatePicker::widget([
'model' => $model,//绑定后台传递的model
'attribute' => 'service_start',//model里的字段
'attribute2' => 'service_end',//model里的字段
'options' => ['placeholder' => '服务开始时间'],//设置input1的提示
'options2' => ['placeholder' => '服务结束时间'],//设置input2的提示
'type' => DatePicker::TYPE_RANGE,//设置插件类型为日期区间类型。
'form' => $form,//绑定form为activeForm。
'separator' => '<i class="glyphicon glyphicon-resize-horizontal"></i>',//设置分隔符
'pluginOptions' => [//设置插件配置
'format' => 'yyyy-mm-dd',//设置日期格式
'autoclose' => true,//设置日期选择框自动关闭
'todayHighlight' => true,//设置今日日期高亮
'todayBtn' => true,//设置在日期选择框下方显示今日按钮。
],
]);









文章评论